
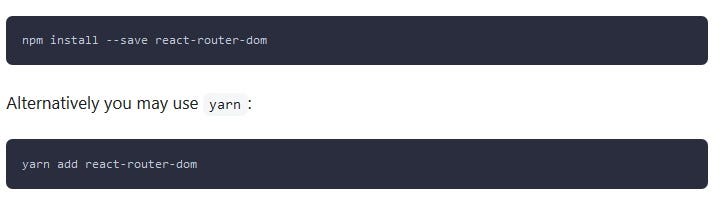
React Router: Basic set up of Tool and Brief Overview of a Few Features to Learn | by Rebecca Govert | Medium

Netlify "page not found" when sharing React-Router-Dom based links - Support - Netlify Support Forums

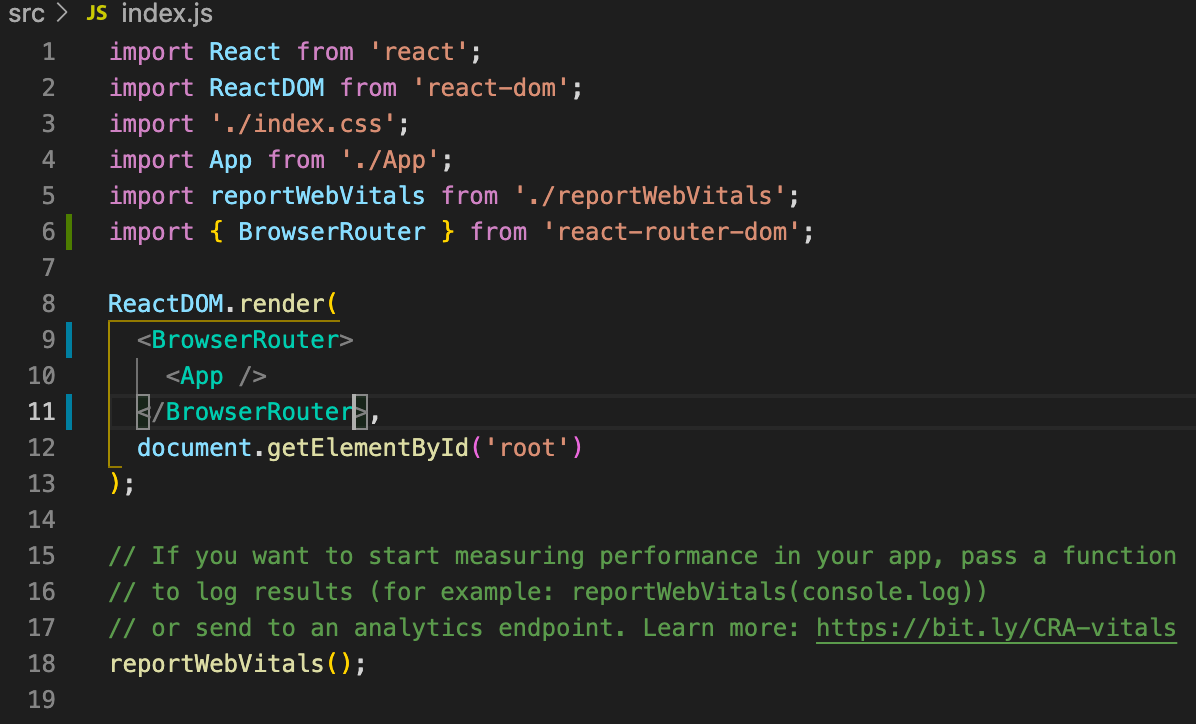
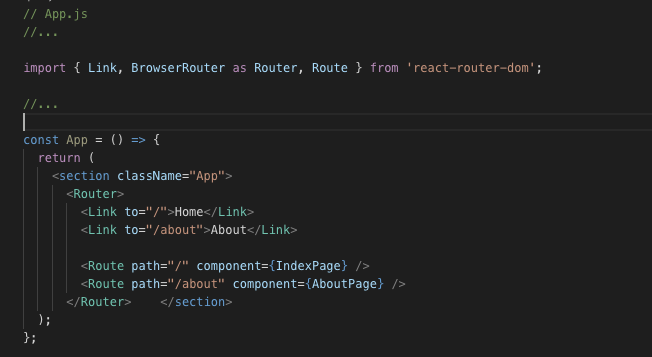
Turn Your Application Into a Single-Page App With React Router - Intermediate React - OpenClassrooms