Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

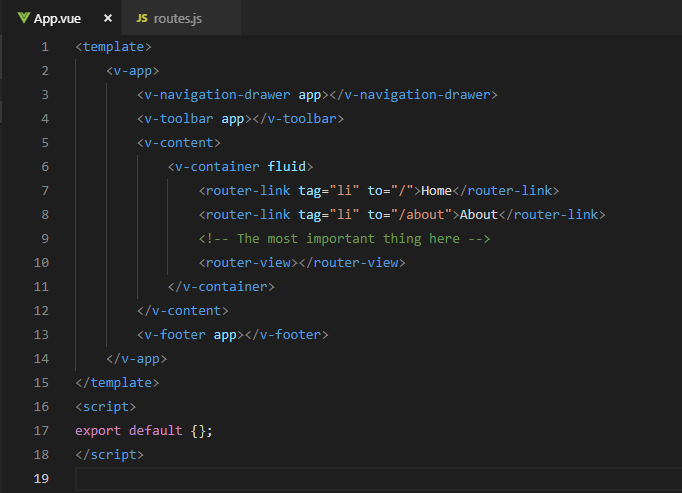
How to show components on the right side of Vuetify's NavigationDrawer using VueRouter? - Stack Overflow

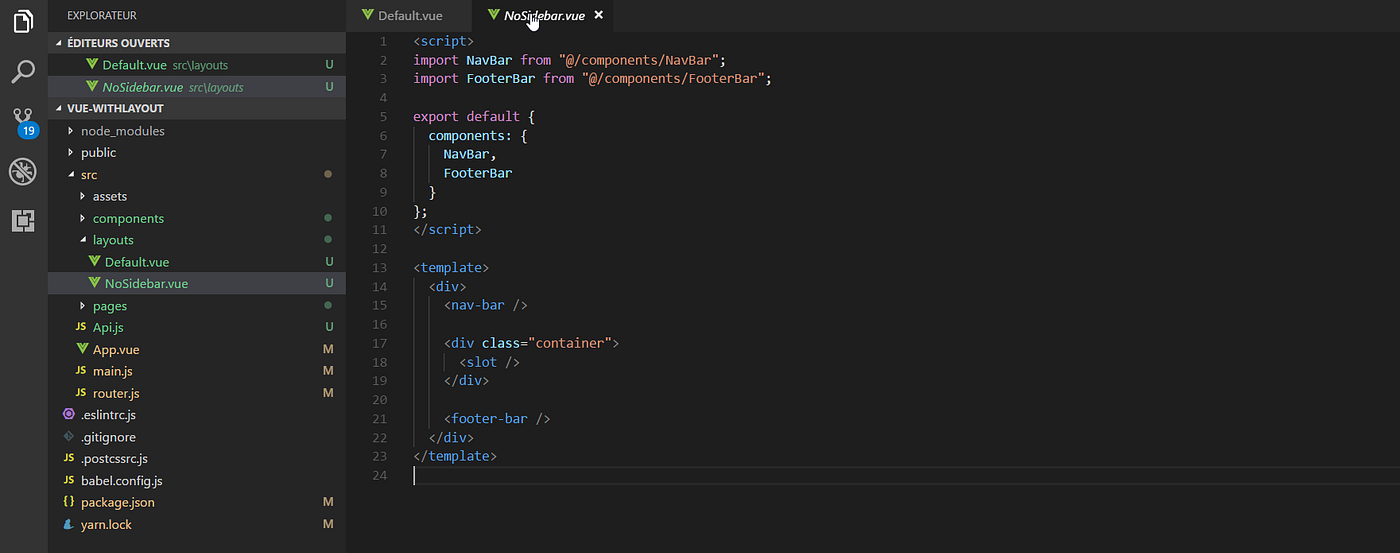
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

Dan Vega on Twitter: "When you start building real world #vuejs apps you will eventually move to something like vuex but did you know that when using vue-router you can bubble up